userContent.cssでWassrの画面を見やすくする
ここ数日、溢れんばかりの愛を持ってしても耐えきれないほどの不調っぷりを見せるTwitter。そのスキを縫って、Wassrがギークの人脈を最大限に活かしたプロモーションに成功しつつあるようです。
今日1日はわりとWassrメインで遊んでみたんだけど、機能面はさておき、画面がちょっとごちゃごちゃしてる印象です。もちろん慣れもあるだろうけど、UIもまだまだ練り込みが足りない感がある。
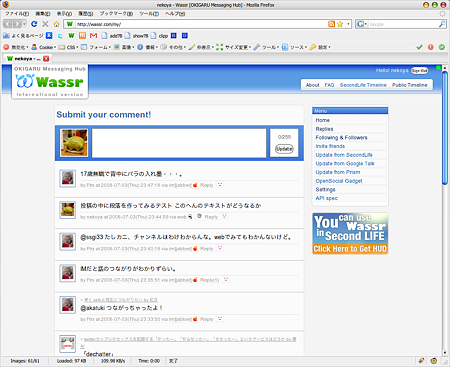
Webから使うなら英語版(http://wassr.com/)の方がすっきりして見やすいです。一度は覗いてみることをお勧め。
ただ、英語版にはチャンネル機能(mixiのコミュニティみたいなもん)が備わっていないので、チャンネルに参加したい場合はおとなしく日本語版を使うしかないみたいです。個人的には今のところ必要ないので見やすさ重視で英語版かな。
その英語版も、日本語版に比べればましだけど、もう少し外観をシンプルにして読みやすくしたい。というわけで、userContent.cssにこんな感じで記述。
@-moz-document domain(wassr.com) { body { font-family:Arial !important } div.OneMsg { padding:10px 12px 20px 12px !important; border-bottom:1px solid #bbb; background:none !important } p.message { margin:0 0 5px !important; font-size:90% !important; line-height:1.4 !important } p.message span { color:#777 !important; line-height:1.8 } p.message span a { color:#777 !important; border-bottom:1px dotted #ddd; text-decoration:none } p.messagefoot { margin:0 !important; border-top:1px dotted #ccc } p.messagefoot a { border-bottom:1px dotted #ddd; color:#999 !important; text-decoration:none } p.messagefoot a:hover { border-bottom:1px solid #e05c82; color:#e05c82 !important } }
これを適用したスクリーンショットがこんな感じ(引用文だけSSの物より少し変えました)。日本語版では試していないので、適用した時にどうなるかは不明。
一応Windowsですが、いろいろ変な物が動いてるので、普通の環境だと数値を調整しないとおかしいかも知れません。そのあたりは適当にやってください。
念のためにフォローしとくと、userContent.cssは C:\Documents and Settings\ユーザ名\Application Data\Mozilla\Firefox\Profiles\XXXXXXXXX.default\chrome\ に置きます。userContent-example.cssってファイルがサンプルとして最初からあるけど、無視してOK。