CSS Niteの「Shift2」に行ってきた
というわけで、行ってきました。CSS Niteのイベントに参加するのは2年ぶり、2回目。
会場は御茶ノ水にあるデジハリ。まさかデジハリの敷居をまたぐ日が来るとは思わんかった。会場はこんな感じ。
準備中にBGMが流れてるといかにも「イベント」って感じでいいよね。こういうところがオサレ系。そして、予想はしていたが女子率が高い。
驚かされたのが、会場に来てる人のほとんどがノートPCを開いていないこと。いるにはいるんだけど、割合としては圧倒的にPCを持っていない人が多い。後でブログに書くためにリアルタイムで記録取ったり、TwitterできゃっきゃうふふするだろJK… という世界とはちょっと違う。前の方に入ったからあまり会場を見渡してないけど、手帳とかに手書きでメモってる人が多かった印象。こういうイベントにPC持ち込まないのは勿体ないと思うんだけどな…
近頃は外出時はTwitterではなくWassrにつぶやきを投げてるんだけど、この日はネタ的にTwitterを選択。けど、ほとんど話題に上がってなくて寂しかった。改めてsearch.twitter.comで探してみたけど、やっぱり関連発言が少ない。いろいろ聞いてると、マークアップ系の人はそれほどTwitterにまみれてはいないらしい。
まぁ別にTwitterやってたからどうってこともないんだけど、そういうところで普段から皆がいろんな発言をしてると、外からコミュニティの雰囲気が見えるってのはわりと大きなメリットだと思う。
それはそれとして、ざっくり各セッションのおさらい。
■「reset.css: 不況が生み出す新たなウェブの可能性」長谷川 恭久(20分)
couldの中の人。
暗い時代にやるべきこと。
- 顧客のニーズを再検討
- 戦略パートナーへの出資
- 組織の再訓練
Flickr, 37signals, del.icio.us, CSS Zen Gardenなんかは不況下で出てきたイノベーション
タイトルの「reset.css」は「Customer」「Small」「Simple」のもじり。「フットワーク軽くして、本当に必要な物を見据えて戦っていこう」というメッセージ。
使用アプリの選択基準とか、ショートカット活用しようとか、初心者を多分に意識しているであろう、軽めの話が多かった。yasuhisaさんはIA系で面白いネタをいろいろ持っている人というイメージが強いので、そのへんをもっと深く掘り下げた話が聞きたかったというのが正直なところ。
最初のセッションということで、ハードルを低めに設定してるんだろうけど、個人的にはこれで20分はちょっと長い。軽めの話は前半で締めて、もう少し突っ込んでくれると嬉しかった。
■「2008年の海外Webデザイントレンドおさらい」原 一浩(50分)
FFmpegとかSmartyの本を出してるということで、技術よりの人らしい。
年間2万サイトぐらいのデザインをチェックしてるという、重度のデザインウォッチャー。クローラ書いてスクリーンショット収集して、それであれこれ見てるそうな。スクリーンショットはWindowsで取ってるとか。ネタ元の仕入れ方とかもっと聞いておけばよかったな。
写真にもある
トレンドとは最先端ではない
トレンドとは時代に最適化されつつある現象である
はいい言葉。
個別のトピックとして出てきた2008年のWebデザインの流れはこんな感じ。
- ボタンはソリッドなメタル系へ
- アイコンは大きくなり、高解像度指向
- フォームの入力欄が大きく
- 色調は控えめ
- ウィンドウ全域に広がる横分割ライン、コンテンツは800〜900pxぐらい
- Yahooが広げたからウチも、みたいな流れ
- デザインポータルや老舗サイトのリニューアル
- 見立てのデザイン(写真を使った現実のメタファ)
- 幅が広がったことで、余裕のある多段カラム
- 茶色、水色、紫あたりが流行色
- 黒ベースも流行した
- 見出しが巨大化(見出しはすぐ読める)
- アプリ、ガジェットを意識したデザイン
- 吹き出し大流行
- 大事なボタンは青がいいかも?(例がfacebookなのはどうか)
- 固定フッタも流行(autopagerize使ってると発狂するよね)
- 斜線は減った。工事現場時代の終焉
- コラージュの流行
- RSSアイコンの定着
- 検索は虫眼鏡が定着しつつある。GOもあり?
いろいろ見てると、1年でずいぶんと流行が移り変わるもんだなと。まだWebにおけるデザインというものが枯れていない、言ってみれば黎明期だからなのか、それとも何十年経ってもめまぐるしく変わっていくのか…
2009年の予報としては、
- ポップさが戻る
- マットなボタン
- アプリケーション化が進む
- パノラマ感のあるイメージ
という項目が挙げられてた。
個人的にはもう何年も「モニタの解像度がもっと上がってくればWebのデザインはもっと高い次元に行ける」と思ってるんだけど、一向に世の中がそういう方向に行かないのが残念。安物の液晶ばっかりはびこって、昔よりも一般ユーザーが使うモニタの質はCRT時代よりもむしろ低下してるんじゃなかろうか。
自分の活動としては、ここ数年はエンジニア色が強かったこともあってデザイン方面にほとんどアンテナを張ってなかったのを反省した年でもあるので、原さんみたいなスタンスは見習いたい。
懇親会で「いろんなデザインを数追ってると心が広くなる」って話を聞いて、あー自分は心が狭いなぁと。見にくかったり、三段組みで本文が狭かったりするとすぐCSSをオフにしたり、Firebugで適当に編集したりするんだけど、それも考え物かも知れない。
■スポンサーセッション:マルチビッツ(10分ぐらい?)
DTP系の人には昔からお馴染みのマルチビッツ。僕も5年ぐらい前まではお世話になってました。
Panasonicでロゴを始め様々な分野で使われてるイワタUDフォントと、Web上で自分の入力したテキストで書体見本が表示されるサービスの紹介。
いろんな書体メーカーのサンプルを横断検索できるのは面白い。
2008年に一番人気があった書体として、白舟の「花墨(かすみ)」が紹介されてた。そんなに売れそうな書体には見えないんだけどな… 定番は皆がもう持ってるから、ってことなのかも知れんが。
■「これから求められるRIAを考えよう」新谷剛史(50分)
2ndFACTORY 新谷さんのセッション。RIAを「リア」って読んでたけど、これって一般的なのかな。個人的にはあんまりしっくりこないけど。
「リッチなインタフェース = 動く」という単純な発想ではなく、ユーザーに伝わるデザインが大事。という文脈で、ガスレンジのUIを例とした話。特に出典の話はなかったけど、多分『誰のためのデザイン?』からの話。
RIAと言うとFlashのイメージが強いけど、FlexもAirもSilverlightもあるし、JavaScriptも含めて動的なインタフェースを提供する物を包括する広い概念
Google ChromeはJavaScriptをOffにできないことから、ChromeはGoogleのRIAプラットフォームと言えるのではないか、という話も。ちなみに、Chromeではアプリの設定でJavaScriptをOffにすることはできないけど、起動時に「--disable-javascript」オプションを付けてやれば切れるみたいですね
SilverlightってMac対応していないと思ってたけど、Macでも動いたんですね。最初からそうだっけ? Mac用の開発環境が無いって話を混同してただけかな。
同社ではSilverlightやFlexを使って、企業内で使われている既存のVBアプリのフロントエンドだけを作り替えるようなプロジェクトを多数手掛けてるらしい。「全面的に作り替えるのは難しいけど、古くて不便なのでUIは新しくしたい」という需要はなかりあるらしく、いいビジネスになっているとか。このイベントで、こういう話が出てくるとは思ってなかったけど、これはいい収穫。Webサービス系よりももう少し企業に近いビジネスの現場ではイントラのUIにこういう技術を適用する流れは結構あるのかも知れない。
RIAを構築するに当たっては、CPUが弱いNetbookの台頭もある中で少なくとも2〜3年は「いかに軽く作るか」が重要なポイントという指摘も。
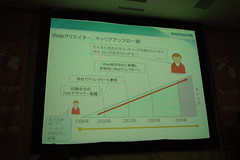
■スポンサーセッション:デジタルスケープ(10分ぐらい?)
内容はどうでもいいんだけど、こういうスライドが出るのはちょっと悲しい。
Webデザイナーのキャリアパスとして「先々はディレクター」みたいな流れがどうしてもあるんだけど、生涯一デザイナーとしてやっていけるような姿こそが健全なはず。Web以外の世界だと40〜50代でデザイナーとして円熟期を迎えるようなイメージがあるわけだし。まぁ、そういう人はディレクションもこなすわけだけど。
まだ若い業種だから、というのが大きいんだろうけど、「生涯一プログラマ宣言」のように「生涯一デザイナー宣言」のようなスタンスでやっていける世界になって欲しい。
■「Shift to JIS X 8341-3:2009」植木 真(50分)
個人的にはこのセッションが一番面白かった。どうしても普段ないがしろにしてしまいがちなだけに、こういう機会にしっかり意識付けをしておきたい。
発表者は、以前「[http://lab.tubonotubo.jp/tools/webdeveloper/index.html:title=Web Developer 日本語版」を提供していたインフォアクシアの植木さん。
ブログが見当たらないけど、
このあたりを購読しておけばいいのかな。
2日前(11日)に勧告されたばかりのWebアクセシビリティの規格WCAG2.0の紹介と、それを受けてJIS X 8341-3がどう変わるかというセッション。
WCAG2.0の大きな特徴は「特定の技術に依存しない」ということ。WCAG1.0の勧告は10年近く前で、HTML+CSSを前提としたところ時代の流れについて行けなくなったという反省から、2.0ではこのような方針になった。
その分、抽象的な表現が増えてしまうため以下のような解説書で具体的なフォローをしていくことになったらしい。
こうすることで、ガイドラインそのものは長く規範として使えるものを目指しつつ、具体的な記述を別途設けることで実効性のある物としたい意向だそうな。
国際規格であるWCAGと日本独自のJISではいろいろと事情が異なることも当然あって、中でも大きいのが「英語圏のスクリーンリーダーが高機能で、それを基準として規格化すると日本のリーダーが追い付けない」ことらしい。
英語圏では考慮されないようなマルチバイト圏の独自事情については、逆にJISからWCAGにバックポートしてもらうことでかなり解決できたとか。中には英語圏でも通用する内容もあって、「文字をスペースで区切るとスクリーンリーダーが読めない」なんてわりと昔から言われていたような内容が、日本からの指摘で盛り込まれたなんてエピソードも。
他にも文字色と背景色のコントラストは、今までは「区別しやすいように」みたいな抽象的な記述しかなかったのが「コントラスト比4.5:1以上」のように具体的な数値基準を設けるようにしたのも大きな特徴だとか。基準値が適切かどうかというのは難しいが、具体的な基準を設けないことには規格として話が進まないのでとにかく設定するということらしい。
前景色と背景色のコントラスト比に関しては、以下からソフトをダウンロードすることでチェックできる。
コントラスト比4.5:1というのはなかなか厳しい数値で、「#f00 : #fff」のような「白地に赤」だと4.0:1で基準に適合しないとされてしまう。僕はエラーメッセージなんかに「#f30」を使うことが多いんだけど、これは3.7:1で完全にアウト。「#e00」にすると4.5:1でこれでやっと合格。
JIS X 8341-3の新版は1月に草案公開&パブコメ募集するらしいので、興味のある人はチェックしておくといいかも。
あとは、アクセシビリティの観点から見て「画像置換はありかなしか」の議論。このトピックに関しては「周りに座ってる人と一緒にディスカッションしてみましょう」という時間が取られていて、こういうやり方は面白かった。他のセッションでも同じアプローチが何度かあった。馴染めない人も少なくないと思うけど、単に聞いてるだけじゃつまらんもんね。いい取り組みだと思います。
画像置換ってのは、見出しとかで画像を使う時にHTMLを「<h1><img src="〜"></h1>」ではなく「<h1>見出し</h1>」と書いて、CSSでテキストを隠して画像を背景として表示するというアプローチ。数年前に流行ったけど、最近では下火になっているらしいです。ただ、植木さん曰く「最近また見ることが増えてる気がするので今日この場で聞いてみます」とのこと。かくいう僕は、そもそも下火になってることすら知らなかったんですけどね。
自分の周りでは(自分ばっかり喋ってた気もするけど)、
- 画像置換を使うことで制作と保守にかかるコストが増える
- そのわりにメリットが特に見当たらない
ということで、アクセシビリティどうこう以前に使わないよねということで結論。会場全体でも使わない派が多数を占めていた模様。
僕自身以前は使ってたけど、CSSで背景とする場合はインラインではなくブロック要素(使える場面ならinline-blockでも可)として扱った上で、widthとheightをきっちり指定してやらないといけない(img要素で置く場合はエディタが補完してくれたりする)とか、他の人がコードを触る時に分かりにくいとかそのへんの問題で使わなくなってきました。
で、ガイドライン的には
- 背景はあくまで装飾であり、内容を表す物ではない
- CSSon/画像offにしたら見えない
その他いくつかの理由で画像置換は基本的にダメらしい。
■「2008年のXHTML+CSSを振り返る」益子 貴寛(50分)
大きなトピックは「2008年はこれといって大きな動きはありませんでした」。まぁ、動く要素もないよね。大きなサイトのリニューアルとか、2〜3年後を見据えて動く場合でも「3年後ぐらいだったらXHTML1.0のままでしょ」とのこと。
規格としてのXHTML2.0やHTML5、CSS3は進行中なので動向は見ておいていいだろう、ということであれこれ解説。なんかCSS3ではマーキーモジュールとか上がってるらしい。意味分からん。
IE6が滅んでくれない限り、実際に仕事で使えるコードなんて変わらないので、正直このへんの新しい情報を追いかけるモチベーションはない。
「E[foo^="bar"]」「E[foo$="bar"]」「E[foo*="bar"]」あたりのCSS3セレクタはjQueryで使えるから、覚えておいた方がいいよってのが紹介されてたぐらいかな。
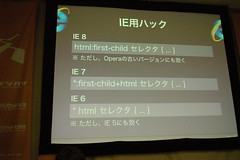
他には、IE用のCSSハックまとめとか。いろんなところで出てるんだろうけど、CSSハックは興味なくて全然追っかけてないのでここで抑えておこう。
普段はIEで変なことになる場合、CSSハックでどうにかするんじゃなくてバグが出ないようにHTMLを変更して回避してます。個別のページだったら、細かいところはtableで組んでしまったり。そこで頑張っても仕方ないってのが自分のスタンス。
ただ、IE6の相対的なシェアの低下(実感ないけど)によって少し状況が変わりつつある事例もあるらしく。XHTMLの先頭にXML宣言を置くと、CSSが後方互換モードになるというIE6の素敵すぎる仕様のおかげで「XML宣言は書かない」というのが一般的だったのが、XML宣言を書いてIE6専用のCSSで対処するというやり方に変えた会社があるとか。正直、それで誰が得するのかはよく分からないけど、そういうのもあるらしい。
XML宣言って、文字コードがUTF-8(16)かつWebサーバ側で文字コード指定してれば、「付けることを強く推奨」だけど無くてもいいんだっけ?
そんな僕は近頃「そもそもXHTMLにする必要なくね?」ということで、HTML4.01でサイト作ったりしてます。普通のページでDOMガリガリいじくり回したり別にしないし。お客さんが自分で更新する時にXHTMLより理解されやすいということもあるし。ただ、他のサイトでXHTML使ってて、Dreamweaverがデフォルトのドキュメントタイプ指定がアプリ全体の設定になってて、サイト毎に指定できないというひどい仕様を把握したので、またXHTMLに戻りそうだけど。
あとはケータイシミュレータの話とか出てたけど、公式のiモードシミュレータみたいなのを今時紹介するのはちょっとどうかと思った。僕はケータイ全くやらないけど、今時の選択肢を提示した方がいいんじゃないかな。
■「20分でわかるGoogle Chromeの概要」及川 卓也(20分)
Chromeの紹介セッション。撮影OKとか音声公開はOKなの? NGなの? みたいな話が途中で入ったり、若干大人の事情が垣間見えるセッションw
Chromeの生い立ちから、マルチプロセスの動作解説とかこのイベントで随一の技術系な話が。ちゃんと情報追ってなかったので、プロセス数が必要以上に増大しないようにグルーピングしてるとか、そのへんのメカニズムが面白かった。
質疑応答があったので、googleupdate.exeがアンインストールできない件について聞いてみた。自分は話だけ見て、常用のWindowsに入れるのがためらわれたのでChromeインストールしてないんですよね。インストールに失敗することもあるらしく、その時も残ってしまうらしいので、気になってました。
頂いた回答は「インストーラも含めて、そのあたりはリリースまでに整備しきれなかった部分があるので改善していきたい」というもの。インストールの失敗についてはProxy認証が入ってるケースが多いとか。
アップデータに関しては、デスクトップアプリもWebアプリと同等のスピード感でバージョンアップしていくための手段として提供しているとのこと。ChromeではFirefoxなどよりももっと早いリリースサイクルで製品を育てていきたい、という考え方のようです。
全セッション終了後のフリータイムに及川さんと少しお話する機会があって、その時に「アップデータは嫌ですか?」と気にされていたのだけど、
ということをお話したら、それはそうだということで納得して頂きました。質疑応答の時に言葉足らずだったなーと反省。
■「ツールから考える2009年のWeb制作ワークフロー」鷹野 雅弘(40分)
鷹野さんによるCS4の紹介セッション。
追加される機能のわりにリリースサイクルが早くて、Adobe税が重税化してるよね、という皆が思ってることを強調。
ただ、機能的にはわりと面白い物も入ってるよということで、Photoshop, Dreamweaver, Fireworksの追加機能紹介。
DWはCS4でWebkitを同梱して、JavaScriptのプレビューも出来るようになるとのこと。デバッガ的な機能も搭載されて、なかなか気合いが入ってるんじゃないかと。ただ、JavaScriptの開発するのにDreamweaverを使うかと言われると微妙な気もする。Firebugでいいんじゃね? と思う部分が多い。
Subversionのサポートも聞く限りではオモチャみたいな扱いっぽい。diff取れないってのは本当なのかな? diffも取らずにcommitとな?
ちょっと調べてみたら、DW CS4でのSubversionサポートはこんな感じらしい。
「どうせ使えないんだろ?」と思ってたsvn+sshも一応サポートしてるみたい。
ただ本当に「一応」レベルっぽいから、これで「使える」と言っていいのかはかなり疑問。
svnだけじゃなくて通常のファイル転送も、Dreamweaverがsshの公開鍵認証を使えるようになるだけで世の中もう少しよくなると思うんだけど、どうにかならないもんですかね。未だにFTPが標準とかいい加減にして欲しい。
という感じでDWが微妙なのに対して、Fireworksはかなりよくなってる。僕もFireworks大好きっ子で、ちょっと肩身の狭い思いをしながらも使い続けてるわけですが、細かい操作感がいろいろ改善されていい感じ。
機能面で大きいのは、pdf書き出しのサポート。CS3から1ファイルに複数ページを持たせることができるようになったらしく、これと組み合わせるとひょっとしてAcrobatいらないんじゃない? プレゼンツールとして使えるんじゃないかと期待してます。
Adobeに買収される時には「無くなる可能性が濃厚」とか言われてたことを考えると、よくぞここまで… という思いがこみ上げます。PhotoshopとIllustratorで作った素材をFireworksでレイアウトする、というフローを意識した製品開発がされているようで何より。
ウチで使ってるのはphotoshop7とIllustrator10世代の物なので既にアップグレード対象ではないのですが、studio8があるので最後のチャンス。ということで、CS4はバージョンアップする予定です。
で、そうやってツールの改善で余った時間は冒頭の写真のように使いましょう。というシメだったんですが、そこは「自分の技術力向上」と「コミュニティ活動」に使いましょうと声を大にして言いたい。
■フリータイム〜懇親会
という感じで全セッションが終わった後は軽い立食パーティー。知ってる人が誰もいないので突撃して、そのまま懇親会にもお邪魔してきました。
どうやらCSS Niteの懇親会は焼き肉率が高いらしく、PHP勉強会との大きな接点が確認されました。
Yokohama.pmで同じ場所にいたらしいカヤックの中の人(CakePHP勉強会にも参加してたみたい)とか、他にも技術系の人とかもいて、思ったよりもデザイン一色って感じじゃなかった。「CakePHP勉強会に参加してみたい」という声もあったし。
「CSSの人は草の根で集まって勉強会みたいなことはしないのか」ってのが前から気になっていて、自分の観測範囲で見付からないだけかなと思って聞いてみたけど、実際ないみたい。CSS Nite関連のイベントが結構な頻度で開かれてるから、それとその後に飲み会するので事足りてるってのが実情らしい。CSS Niteの枠で出る話は入門的な内容が多いから、もっと深い話を個別の勉強会として草の根でやればいいと思うんだけどな。まぁ、そのへんは皆が実際どういう感じで動いてるのかとかちゃんと把握してないから何とも言えない。
■総括
という感じの、14時スタートで19:30終了という長丁場でした。正直、1セッションがここまで長いのはよくないと思った。50分の枠とか、聞いてる側もプレゼンする側も大変だし、要点が絞りきれずに帰ってしまう人も少なくないんじゃないかと心配になってしまう。
20分とか30分ぐらいで区切って、どうしても伝えたい要点だけをその場でプレゼンして「続きはWebで」という流れでいいんじゃないかな。その方が本当に大切な内容だけに絞られて、内容が濃くなるように思います。
そのあたりは、LT(LightningTalks)に代表されるLL文化圏のアプローチから参考にできる部分も少なくないはず。
Ustなんかもできるといいとは思うけど、今の技術系コミュニティの配信体制が凄すぎるだけなのでなかなか簡単にはいかないか。
あと思ったのは、
スライド等はフォローアップメールにてナルハヤでご案内いたします。
って書いてあるけど、公式ブログにまとめエントリ立てて、そこからリンクすればいいんじゃないかな。
今現在、CSS Niteに代表されるようなWebデザイン系のコミュニティと他の技術系コミュニティの距離って結構あるように思ってたんだけど、実際に参加してみるとそんなに遠くもないのかなという気はしました。具体的な接点は少ないし、もっといろいろなことを知っていくと考え方の違う部分も出てくるだろうけど、思ったよりも入りやすい印象を受けました。
今のところ何か大きなことをやろうということはないけど、例えば自分みたいなのがこういう場にもちょこちょこ顔を出していれば「技術系のカンファレンスにも興味があるけど、とっかかりがつかめない」なんて人がいた時に、きっかけになれるかも知れないし、外からの情報だけじゃなくて生の声を伝えることができるかも知れない。
コミュニティ同士でどうこうというよりも、個別にコンタクトを取れるハブみたいな存在が一人ぐらいいてもいいんじゃないか、という思いが強いですね。
僕は何かのコミュニティの代表でもないし、単に参加させてもらってるだけ。僕の発言はあくまで一個人の意向。だから、そこで全てを判断するんじゃなくて、違う世界への入り口として考えてもらえると嬉しい。
えらく長いエントリになってしまったけど、普段と違う空気も吸えたし、いろいろと楽しかったので今後もちょこちょこ参加していければと思います。今回は有料のイベントだったけど、普段の無料カンファレンスは時間もそんなに長くないし、また違う印象を受けそうな気もするしね。